HTML
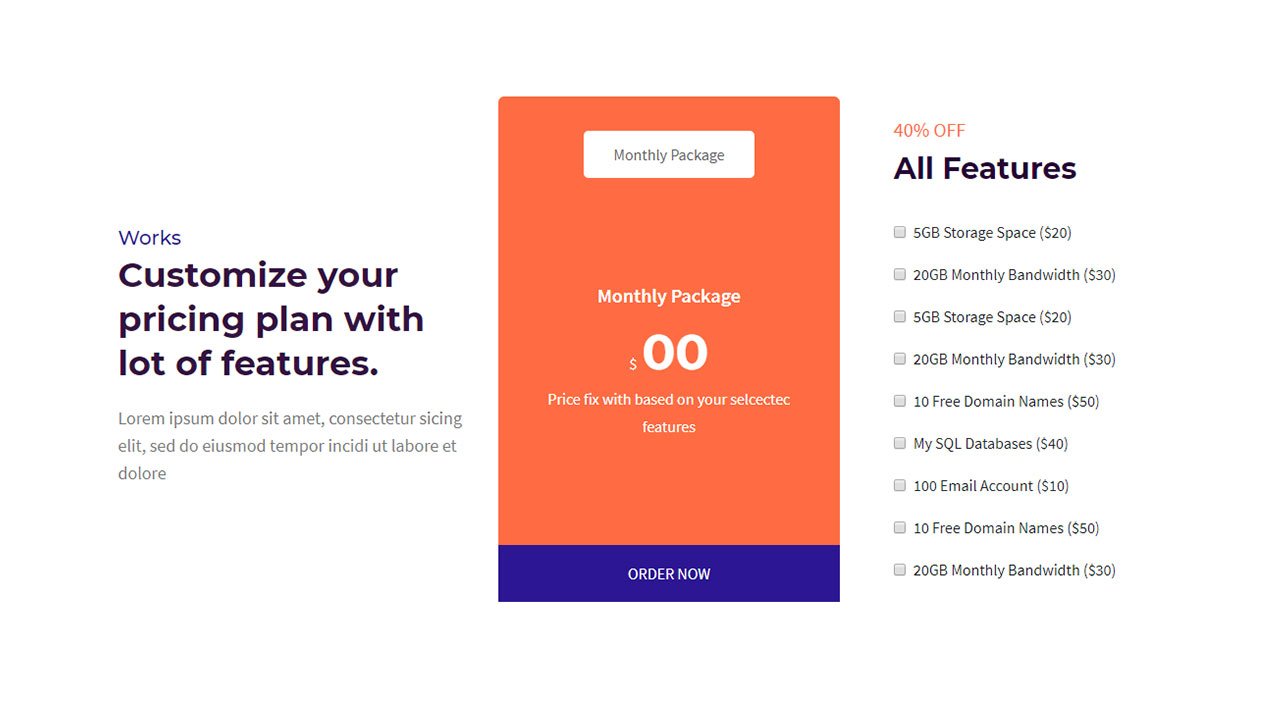
<div class="form-check">
<input class="form-check-input" type="checkbox" id="check-0" value="20">
<label class="form-check-label" for="check-0">
5GB Storage Space ($20)
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="checkbox" id="check-1" value="30">
<label class="form-check-label" for="check-1">
20GB Monthly Bandwidth ($30)
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="checkbox" id="check-2" value="40">
<label class="form-check-label" for="check-2">
My SQL Databases ($40)
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="checkbox" id="check-3" value="10">
<label class="form-check-label" for="check-3">
100 Email Account ($10)
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="checkbox" id="check-4" value="50">
<label class="form-check-label" for="check-4">
10 Free Domain Names ($50)
</label>
</div>
jQuery
// Pricing Plan
$('.package-btn li').on('click',function() {
$(this).addClass('active').siblings().removeClass('active');
});
$('.form-check input').on('change', function() {
var total = 0;
$('input:checkbox:checked').each(function(){
total += isNaN(parseInt($(this).val())) ? 0 : parseInt($(this).val());
});
$('.totalPrice').text(total);
});